
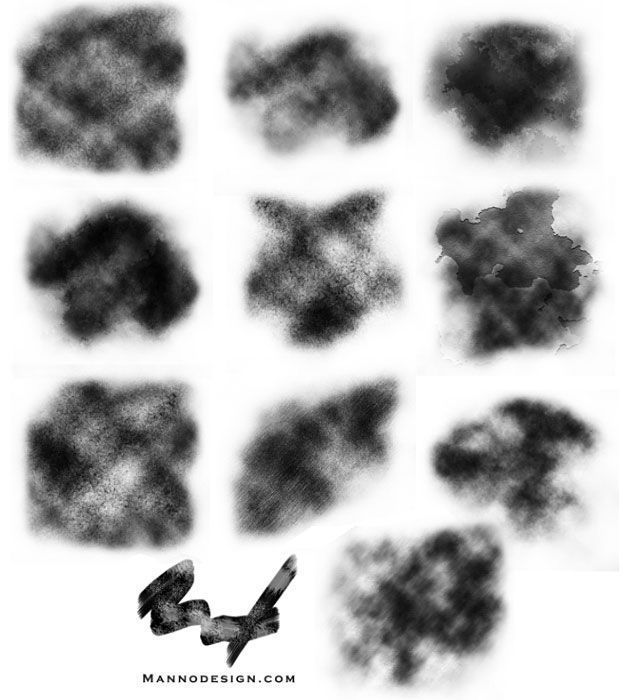
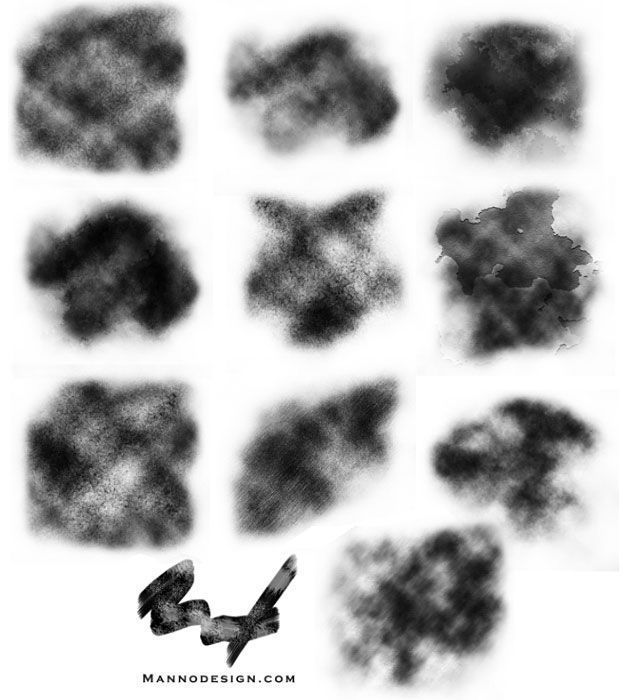
Представляю вашему вниманию свои новые кисточки. 10 свежих кистей в стиле Grunge для Photoshop от Mannodesign.com. Можете использовать их по своему усмотрению, но чур не продавать. Размеры кистей в среднем 700х700 пикселей.

О ВЕБ-ДИЗАЙНЕ ПРОСТО И СО ВКУСОМ!

Представляю вашему вниманию свои новые кисточки. 10 свежих кистей в стиле Grunge для Photoshop от Mannodesign.com. Можете использовать их по своему усмотрению, но чур не продавать. Размеры кистей в среднем 700х700 пикселей.

![]()
Несмотря на то, что бесплатных наборов иконок в интернетах уже стопицот тыщ мильёнов, однако с завидной периодичностью появляются все новые и новые. И это замечательно! :)
Сегодня я хочу представить вам парочку свежих находок. Спасибо smashingmagazine.com и sixrevisions.com!

Уроки фотошоп. Сегодня мы с вами нарисуем лейбл в стиле ретро. Простенький такой, но симпатичный.
Для начала создадим в фотошоп новый документ (Ctrl+N) произвольного размера. Добавим новый слой (Shift+Ctrl+N), на котором создадим круглое выделение инструментом Elliptical Marquee Tool и зальем его светло-серым цветом:
 Перевод (не дословный) статьи Росса Джонсона (Ross Johnson) «10 Psychological Principles to Design With». С моими мыслишками и дополнениями. Думаю, многим веб-дизайнерам она будет весьма полезна.
Перевод (не дословный) статьи Росса Джонсона (Ross Johnson) «10 Psychological Principles to Design With». С моими мыслишками и дополнениями. Думаю, многим веб-дизайнерам она будет весьма полезна.
Читаем:
Наверняка вы уже слышали, что дизайн наиболее эффективен, когда к нему подходят со знанием человеческой психологии. Вашему вниманию предлагается выжимка из 10 психологических принципов, которые могут быть использованы для улучшения эстетического восприятия, удобства и понимания ваших проектов.
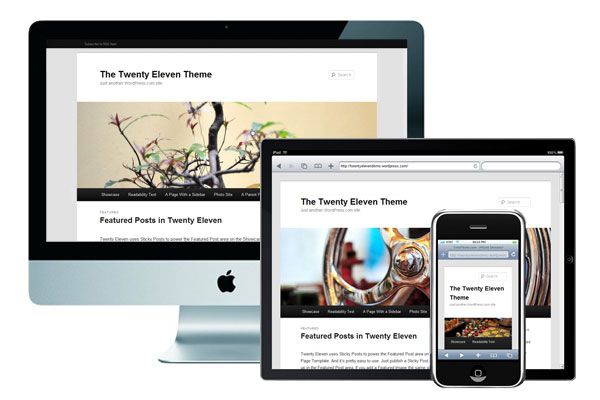
 Здравствуйте, дорогие читатели! Мой опрос «Используете ли вы принципы responsive web design при создании сайтов?» показал, что примерно четверть посетителей даже не в курсе, что это за зверь такой — Responsive web design. Поэтому я решила устранить данный пробел знаний и рассказать о данной теме просто и доступно.
Здравствуйте, дорогие читатели! Мой опрос «Используете ли вы принципы responsive web design при создании сайтов?» показал, что примерно четверть посетителей даже не в курсе, что это за зверь такой — Responsive web design. Поэтому я решила устранить данный пробел знаний и рассказать о данной теме просто и доступно.
Responsive web design — специальная технология создания сайтов, которые автоматически подстраиваются под любой размер экрана. Синонимы: реагирующий, отзывчивый, адаптивный. Главный принцип — удобство восприятия информации независимо от того, с какого устройства зашел на сайт пользователь. Хоть с мобильного телефона, хоть с телевизора, подключенного к сети Интернет. При этом совершенно не требуется создавать под каждое устройство отдельную версию сайта.
Автором понятия Responsive web design и одноименной книги является Этан Маркотт (Ethan Marcotte).
В отличие от древней «резиновой» верстки в RWD решается ряд специальных задач, как например, изменение не только ширины блоков, но и непосредственно самих картинок и видео-роликов на лету, что ранее было просто недоступно. Благодаря новым технологиям и современным браузерам теперь этот процесс стал возможен и доступен каждому веб-мастеру.
Кроме того, Responsive web design учитывает и такие вещи как: ориентация устройства, скрытие некоторых несущественных частей сайта, предоставление удобных для нажатия пальцами ссылок на сенсорных экранах мобильных устройств, геолокация и др.

На сайте vandelaydesign.com выложены для бесплатного скачивания симпатичные векторные силуэты детей. И то же самое в виде кистей для Photoshop. Всего в наборе 14 силуэтов.
Использовать можно как для личных целей, так и для коммерческих.
Скачать силуэты детей в векторе и в виде кисточек можно здесь.
Responsive web design (RWD) — весьма популярный тренд в веб дизайне. В подробности вдаваться не буду. Найко Михаил в своей статье «Раскрытие тайны реагирующего веб-дизайна» подробно уже изложил суть дела. Вэлкам читать, если кто еще не в курсе о чем, собственно, идет речь.
На Смэшинге также полно инфы, да и не только там. Забейте в гугл запрос Responsive web design, найдете массу любопытного.
Вкратце и довольно приближенно Responsive web design — это подготовка (или создание с нуля) сайта, рассчитанного на адекватное отображение в различных современных мобильных устройствах.

В связи с чем интересует ваше мнение и готовность следовать данному тренду. Ну или собираетесь ли использовать в ближайшее время?
Уроки фотошоп. Очень мне нравится современная тенденция в веб дизайне, когда крупному шрифту добавляют полосатую тень. Вот, например, как в логотипе у дизайнера Мэта Демпси (Matt Dempsey)

Выглядит стильно и интересно. Повторить такое достаточно просто. Понадобится жирный шрифт, лучше без засечек. Но сначала нарисуем в фотошопе вот такой простенький паттерн:
Свежие бесплатные иконки Academic и Ecology. Симпатичные векторные иконки с прорисовкой мелких деталей, объемные и красочные. Возможно, кому-то пригодятся.


4 набора кистей для Photoshop с изображением травы. Травка в дизайне сайтов — достаточно часто встречающийся элемент. Я сама их часто использую в работе. Думаю, вам они также пригодятся. Кисточки совершенно бесплатные. Скачать их можно, перейдя по ссылке с картинки.
1. Grass Brushes.


3. Grass Brushes.

4. The Grasslands.
