
vCard (Versitcard) — формат файлов для обмена электронными визитными карточками. vCard-файл состоит из vCard-записей, каждая из которых содержит информацию одной визитной карточки. vCard-запись может содержать имя, адрес, номера телефонов, URL, логотип, видео и аудио фрагменты (инфо из Wiki).
Но vCard — это не только хитроумный формат, позволяющий легко обмениваться контактными данными. Под такую электронную визитку многие продвинутые пользователи Интернета заводят специальные мини-сайты. Это могут быть как простые html-странички типа: Обо мне, Портфолио, Социалки, Контакты, так и динамический микро-сайтик на php.
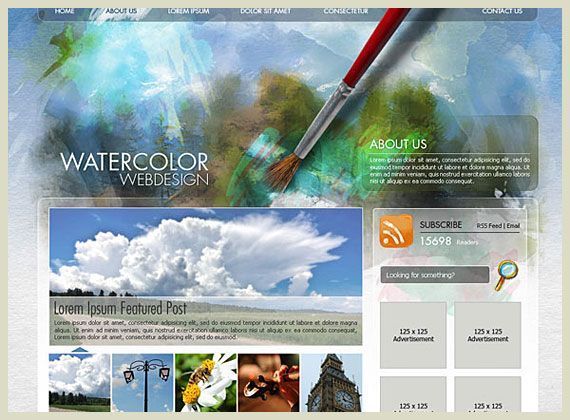
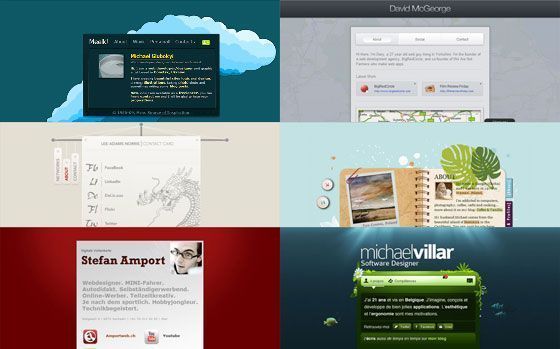
И, раз уж пошла такая пьянка такое дело, то закономерно появилась и масса замечательных креативных дизайнов для vCard. Вот несколько ссылочек, где можно полюбоваться и вдохновиться отличными работами на данную тему:
1. 30 Impressive vCard Web Designs
2. 32 Amazing Mini vCard Websites with Slick Javascript Animation
3. 15 cool html vCard designs
4. 45 Inspirational Vcard Designs
Погуляв по этим замечательным мини-сайтам, я обнаружила, что домены под них выбираются следующего типа:
1. Именной. Это когда данный мини-сайт имеет в названии домена имя автора типа vasyapupkin.com, тогда как основной ресурс называется как-нибудь отвлеченно, вроде myverybigjoke.com
2. В зоне info. Практически аналогично первому варианту, но по смыслу даже более подходяще.
3. На поддомене. Пример: vcard.vasyapupkin.com
И вот, вдохновившись идеей, я решила тоже оформить себе такую vCard. В связи с чем у меня к вам, уважаемые читатели, большая просьба: поделитесь, пожалуйста, вашими соображениями по поводу правильного размещения такого мини-сайта. Возможно, есть и другие варианты кроме тех, что я назвала. Особенно интересует использование указанного выше шаблона для WordPress. Если размещать vCard на поддомене, то спецом для нее заливать туда второй экземпляр движка, или можно как-то иначе? Буду вам очень благодарна за любую инфу. Личный опыт приветствуется и поощряется :)