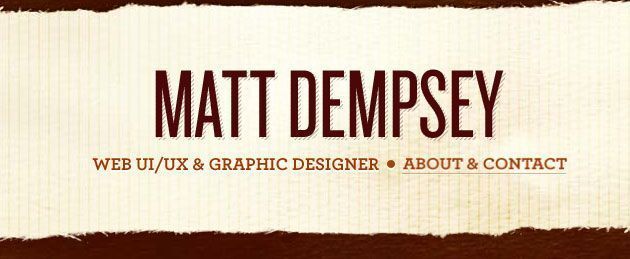
Уроки фотошоп. Очень мне нравится современная тенденция в веб дизайне, когда крупному шрифту добавляют полосатую тень. Вот, например, как в логотипе у дизайнера Мэта Демпси (Matt Dempsey)

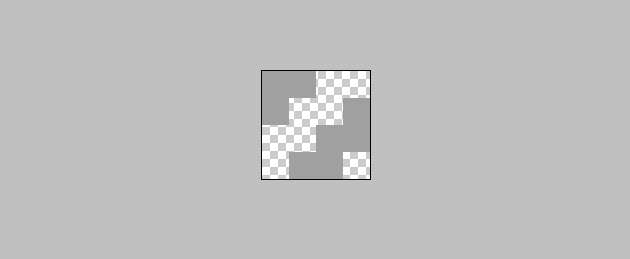
Выглядит стильно и интересно. Повторить такое достаточно просто. Понадобится жирный шрифт, лучше без засечек. Но сначала нарисуем в фотошопе вот такой простенький паттерн:

Соответственно, сохраняем его как паттерн: Edit — Define Pattern. Затем на новом слое или вообще в новом файле (кому как удобнее) выбранным шрифтом делаем надпись. Дублируем ее (Ctrl+J). Дубль оставляем наверху, а к нижнему слою с текстом применяем стиль (Add a layer style) Pattern Overlay. В качестве паттерна выбираем тот, что мы создали вначале. Затем этот слой сдвигаем на 3-4 пикселя вниз и вправо, заполнение (Fill) выставляем в 0.
Вуаля!

При желании можно этот слой с полосатым шрифтом сделать чуть прозрачнее, поиграв с настройками Opacity. В примере я не стала этого делать, чтобы было лучше видно.
