По материалам статьи Make The Web a Less Colorful Place
Веб — это очень красочное и порой весьма яркое место. Яркое — в смысле богатства и возможностей отображения цветовых палитр. Никакая полиграфия с ним не сравнится (не говоря уже о расходах на краски). Причем зачастую богатство это чересчур пестрое, отчего только рябит в глазах и теряется удобство восприятия информации. Это не относится к тем сайтам, где яркая визуальная составляющая — есть основной материал.
Альтернативой может послужить, так называемый, монохромный дизайн. Что значит — монохромный? Моно — один. То есть, в дизайне используется только один базовый цвет. При помощи белого и черного этот цвет разбивается на различные оттенки.

Преимущества монохромного дизайна.
1. Монохромную палитру очень легко составить. Просто берете базовый цвет и подмешиваете к нему в разных пропорциях белый или черный. Например, в Фотошопе это элементарно достигается путем выбора оттенков в окошке выбора цвета, если переключиться в режим «небезопасных» цветов.
2. Цветовое оформление никогда не будет диссонировать. Иными словами, ни один цвет никогда не выпадет из общей гармонии. Это как в блюзовой гамме: можно просто перебирать пять нот в любой последовательности и никогда не слажаешь, потому что все они сочетаются с каждым аккордом блюзового квадрата.
3. Дизайн ощущается более минималистическим, несмотря на обилие деталей. Просто за счет малого контраста можно позволить себе наваять больше деталей, и общая картинка от этого не станет более пестрой. Об этом, кстати, я уже рассказывала в уроке по рисованию узорчатого фона.
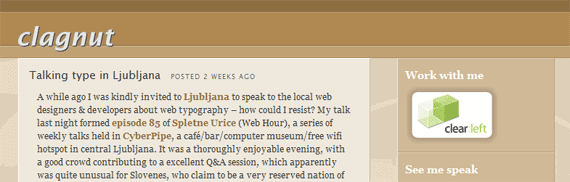
4. Монохромность позволяет очень легко выделить акценты. Если необходимо сфокусировать внимание посетителя на одном-двух объектах, то обозначив их более ярким (или даже контрастным) цветом, вы автоматически сделаете их «магнитами» для глаз. Как пример — ярко-рыжие иконки RSS.
Недостатки монохромного дизайна.
1. Отсутствие яркого разнообразия и контраста снижает интерес к визуальной составляющей дизайна. Добиваясь минимализма, в итоге вы можете получить просто еще один скучный шаблон. Чтобы этого не случилось, следует добавлять яркие детали. Немного и по вкусу.
2. Трудности при чтении текста. Порой контраст между фоном и шрифтом настолько мал, что приходится прямо вчитываться, напрягая зрение и с трудом разбирая буковки. Светло-серый на белом, да еще мелким шрифтом — это издевательство.
3. Разочарование. Ограниченная палитра может здорово разочаровать, особенно если вы только начинаете работать в этом направлении. Возникает непреодолимое желание вырваться за пределы одного цвета и добавить немного разнообразия. Тут очень легко все испортить. Как хокку не терпит лишних слов, так и монохромность не любит посторонних включений. Акценты, если они необходимы, должны выбираться очень тщательно и не разрушать общую картину. Нюанс — означает легкость. Он добавляет в рисунок жизни, но и только.


Несколько слов об ахроматическом дизайне.
Здесь все еще более экстремально, нежели в монохроме, если так можно выразиться. Ахроматизм — это лишь черное и белое, а также все оттенки промежуточного серого. Здесь уже не обойтись без ярких деталей. Совершенно монохромный дизайн — это верх минимализма, где только черное и белое. Возможно, в гранжевых композициях это еще можно использовать, но в остальном такие сайты говорят о безвкусице.

А что вы думаете о монохромном дизайне? Так ли он необходим в угоду информационной составляющей? Ведь хорошо известно, что например блоги лучше принимаются и вопринимаются, когда посты разбавлены картинками. Кроме того, порой избыток текста в минималистическом стиле может привести к обратному эффекту — расфокусировке внимания. Когда оправдано применение монохромности в дизайне?
