
Все вы наверняка знаете, что такое контраст. Белое на черном, красное на зеленом, или желтое на синем — эти сочетания цветов дают яркое представление о цветовом контрасте. И, разумеется, всякому человеку ясно, что чем контрастнее цвета, тем лучше они различаются. Сегодня я расскажу о том, как применять контраст цветов на сайте, чтобы сделать его привлекательнее для посетителей.
Еще в далеком 2008 году консорциум W3C опубликовал руководство по обеспечению доступности веб-контента — WCAG 2.0, в котором предлагал множество рекомендаций, направленных на обеспечение большей доступности сайтов. В частности, там подробно были расписаны рекомендации относительно цветовых контрастов.
Кстати, загляните ради интереса в Музей Веб-дизайна и оцените, насколько яркими и контрастными были сайты в прошлом. Убогими — да, но как отлично все читалось. Это вам не модные нынче пастельные, но абсолютно неразличимые #fbfbfb на белом фоне.

Так вот, согласно рекомендациям W3C, цветовой контраст, то есть, отношение текста к фону на сайте должно быть не менее 3:1. Цифра эта взята не с потолка. Это минимальный уровень, рекомендуемый мировыми стандартами ISO-9241-3 (Ergonomic requirements for office work with visual display terminals (VDTs)) и ANSI-HFES-100-1988 (American National Standard for Human Factors Engineering of Visual Display Terminal Workstations) для стандартного зрения. Грубо говоря, хорошего, 100% здорового зрения.
Однако мало кто сегодня может похвастаться таким хорошим зрением. Особенно те, кто много времени проводит в интернете или работает на компьютере. Поэтому для подавляющего большинства пользователей было рассчитано иное соотношение контраста цветов, а именно 4.5:1.
Соотношение 4.5: 1 используется для учета потери в контрасте, которая возникает из-за умеренно низкой остроты зрения, врожденных или приобретенных недостатков цвета или потери контрастной чувствительности, которая обычно сопровождает старение человека. То есть, это соотношение, как правило, и является тем необходимым минимумом для контраста цветов, который будет комфортно восприниматься большинством посетителей сайта.
Существует и более высокое соотношение из рекомендуемых. Это 7:1. Оно рассчитано на людей с серьезными нарушениями зрения и подразумевает использование на сайте вспомогательных технологий. Например, усиливающих цветовой контраст или позволяющих увеличивать шрифты.
Разумеется, во всем нужна мера. Контраст цветов не должен зашкаливать. К сожалению, я не нашла в руководстве WCAG 2.0 максимально допустимого соотношения контраста цветов, но думаю, что здесь все зависит от вкуса и чувства меры веб-дизайнера или владельца сайта.
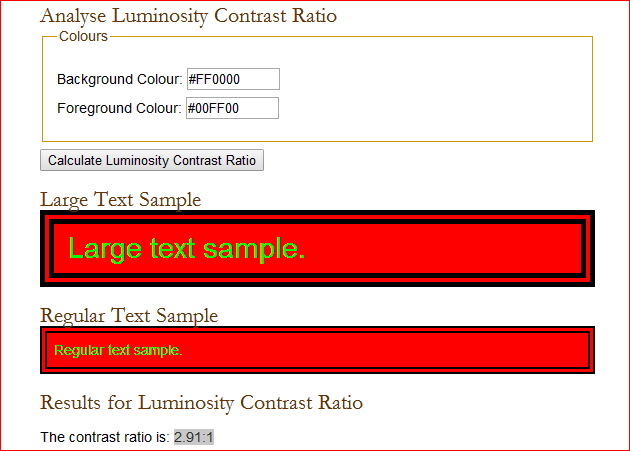
Например, самый сильный контраст между белым и черным цветом — 21.00:1, тогда как красный с зеленым соотносятся всего лишь как 2.91:1. Но черный текст на белом фоне читается комфортно, а вот зеленый на красном — это просто вырви глаз какой-то.
Как проверить контраст цветов на сайте
Для проверки контраста цветов на сайте существует множество онлайн сервисов и десктопных программ. Например:
Luminosity Contrast Ratio Analyser. Здесь вы можете ввести шестнадцатиричные значения цвета для текста и фона и проверить их соотношение контраста:

ContrastRatioCalculator — еще один наглядный онлайн калькулятор контрастности цветов с длинным списком примеров удачных и неудачных сочетаний.
Если у вас уже есть сайт, то онлайн сервис Checkmycolours выдаст вам подробный отчет об элементах его дизайна в плане контраста и яркости. Нужно всего лишь ввести адрес сайта.

Вот, кстати, у меня на сайте оказалось довольно много нестыковок в плане контраста. Например, заголовки второго уровня имеют соотношение 2.27:1. Буду думать, что с ними сделать :)
Правда тут нужно учитывать еще несколько нюансов:
В том же руководстве консорциума говорится, что для крупного шрифта размерами от 18 pt (или 14 pt, но набранного жирным) рекомендуемое соотношение — все те же 3:1. То есть, для крупных и жирных шрифтов есть существенное послабление. Ну, это и понятно, они и так заметнее. Правда, это относится к обычным, нормальным шрифтам. Если шрифты ультратонкие или слишком декоративные, то как их не увеличивай, заметнее они не станут.
Также требование соотношения контраста 4.5:1 не затрагивает второстепенные тексты, картинки или изображения текста. Это детали, которые относятся к неактивным элементам интерфейса, то есть попросту — украшения, логотипы и пр.
Кроме того, следует учитывать и внешнее оформление текста. Если текст, например, взят в рамку или подчеркнут, то его визуальная заметность увеличивается, что позволяет использовать менее контрастные цвета. Однако, если текст мелкий, а рамка вокруг него большая (что сейчас часто используется в кнопках), то здесь снова нужно увеличивать контраст, иначе текст в рамке просто потеряется.
Надеюсь, с контрастом цветов на сайте теперь вам все ясно.
Удачи!
