
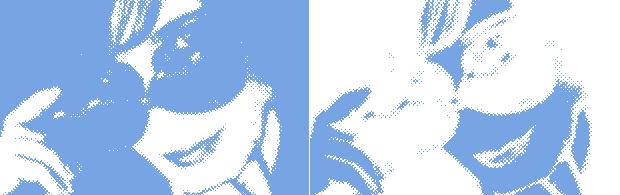
Уроки фотошоп. Halftone — весьма любопытный эффект. Его очень хорошо применять при рисовании постеров или деталей дизайна сайта в ретро стиле. В подробности особо вдаваться не будем. Скажу лишь, что само понятие Halftone чаще используется при печати. Общая идея такова: перевести изображение в набор точек заданного размера. Думаю, из картинки понятно, о чем собственно речь.
В наборе фильтров Фотошоп есть свой Halftone Pattern, но он нам не подходит, так как делает все точки одинакового размера, а это некрасиво. Поступим иначе.
Для начала возьмем подходящую фотографию. Я использовала снимок Зои Дейшенэл (Zooey Deschanel) — одной из моих любимейших актрис. Надеюсь, она не обидится :)

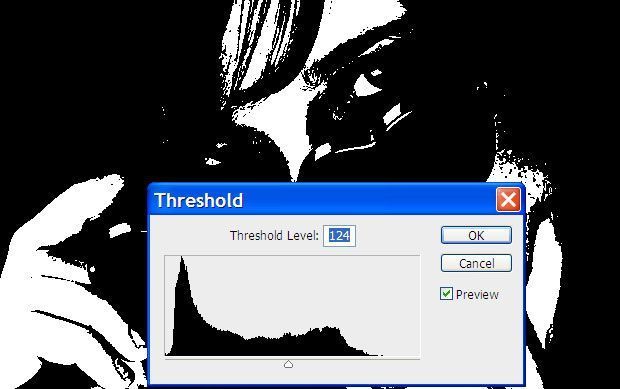
Первым делом нам нужно избавиться от цвета и лишних деталей. Идем в Image – Adjustments – Threshold. Здесь есть лишь один ползунок, которым можно отрегулировать уровень этого «трэша». Старайтесь оставить видимыми лишь характерные детали.

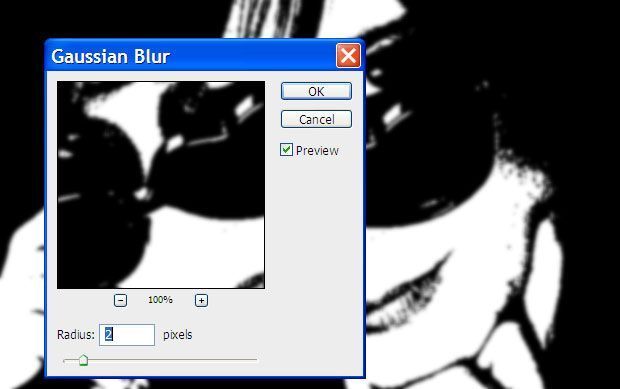
Изображение получилось слишком резким. нужно его смягчить. Идем в Filter – Blur – Gaussian Blur. Радиус выставляем небольшой, 2 – 3 пикселя достаточно.

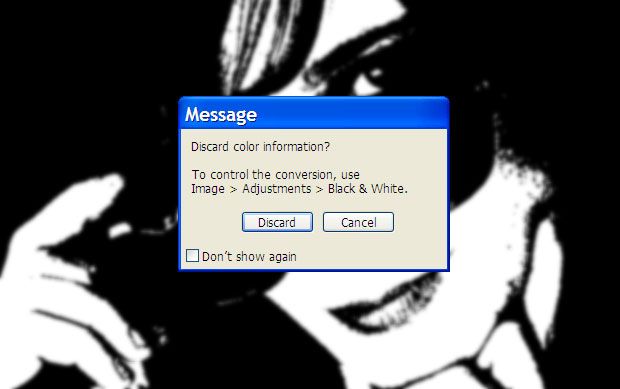
Ну, а теперь начинается самое интересное. Сначала переведем изображение в режим серой шкалы. Идем в Image – Mode – Grayscale. Здесь появится окно, которое предлагает выключить цветовую информацию. Жмем Discard

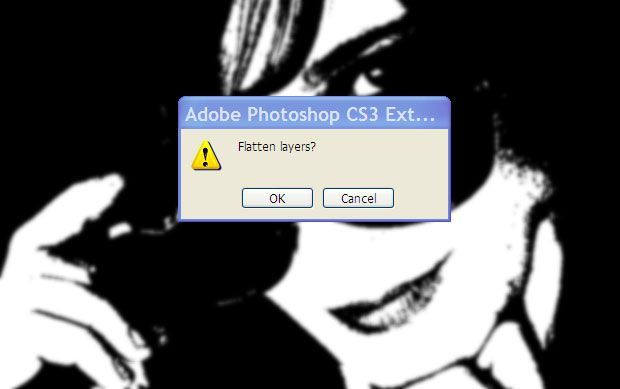
Теперь еще раз изменим режим. На этот раз Image – Mode – Bitmap. Появится окошко с вопросом Flatten layers? Соглашаемся.

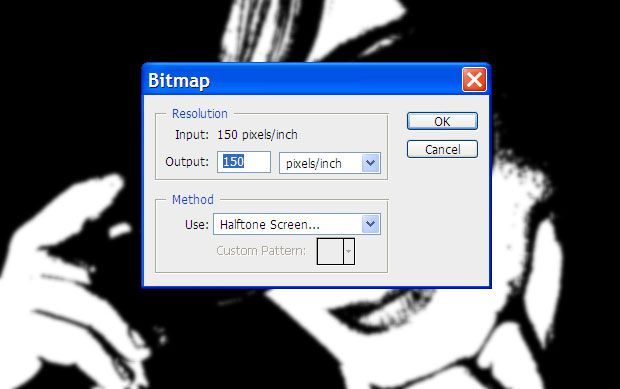
В следующем окошке в пункте Method в выпадающем списке выбираем Halftone Screen:

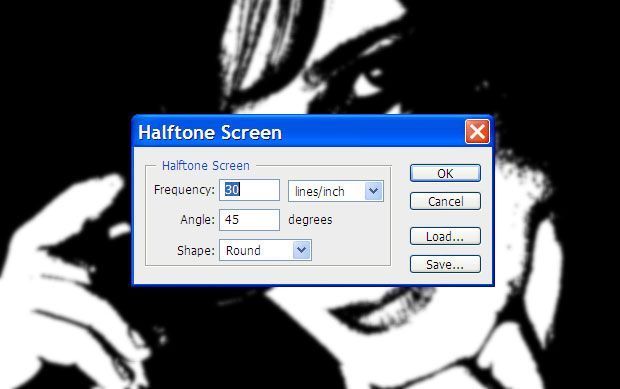
Ну, и наконец в последнем диалоговом окошке выставляем размеры и в выпадающем списке Shape выбираем Round

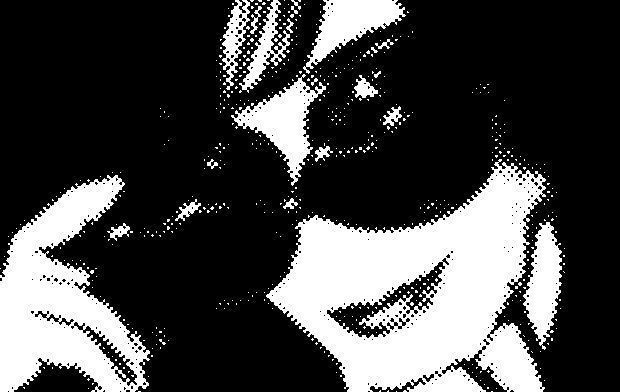
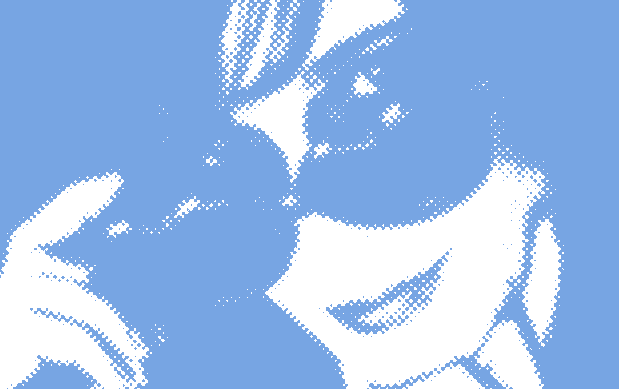
Размеры подгоняете по необходимости, вернувшись на шаг назад, если что. К примеру, чем больше значение Frequency, тем мельче получаются точки. В результате у меня получилось вот что:

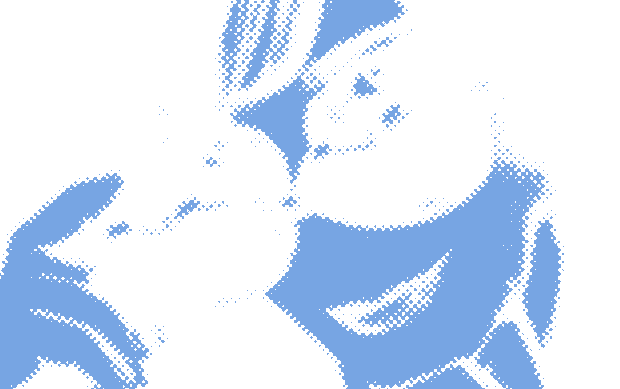
Как вариант, можно инвертировать изображение (Image – Adjustments – Invert)

Как это можно использовать в дальнейшем? Например, можно сделать кисточку: Edit – Define Brush Preset и потом «рисовать» ей. Либо применять данную процедуру превращения непосредственно в проекте, предварительно вырезав фигуру из фона. Только не забудьте потом снова вернуться в режим RGB.


UPD: Отличный урок по этой же теме от Дениса Якименко «Создание эффекта полутонов (Halftone) с использованием Быстрой маски (QuickMask) в Adobe PS». Рекомендую!
