Упс! Глюк случился небольшой. Пришлось базу данных вертать взад на несколько дней. А потому постик этот и последующую вторую часть пишу повторно. Сорри всем тем, кто уже прокомментировал первую часть, комменты потерялись вместе с постом.
Smashing Magazine опубликовал обширный отчет в двух частях о тенденциях веб дизайна 2009. Заглянув в трэкбэки, я не нашла достойного перевода текста, а потому решила восполнить этот пробел. Сегодня я публикую лишь первую часть, а в следующем посте будет продолжение. Иначе получится многабукаф. Перевод сокращен до полезного минимума, так как в первых абзацах одна вода.
Итак, тенденции веб дизайна 2009 по версии журнала Smashing Magazine.
1. Letterpress или оттиск

Буквально — выдавленный текст или иные символы. По мнению авторов журнала, это довольно неожиданная тенденция, вызванная, скорее всего тем, что ранее мало использовалась вообще. Такую технику теперь стали в изобилии применять для представления дизайнерских продуктов и на сайтах онлайн-сервисов.
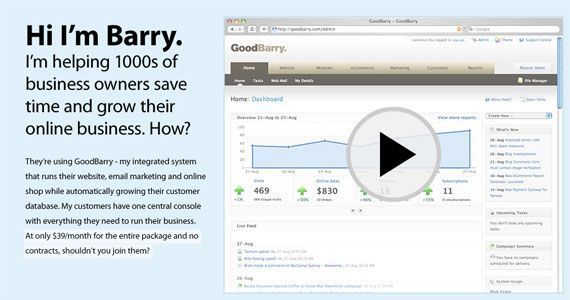
2. Насыщенный пользовательский интерфейс

Все больше и ширше веб-сайты становятся похожими на настоящие консольные приложения, богатые всевозможными кнопками и рычажками управления. Ajax и Flash, как говорится, рулят! Теперь посетителю не нужно ждать, пока обновится страница после нажатия на какую-нибудь полезную кнопочку. Все происходит тут же, почти мгновенно и без лишних телодвижений. Да и сами эти полезные кнопочки ведут себя интуитивно понятно. Если надо нажаться, то они нажимаются, подтверждая это дело визуально. Пользователь видит, что не просто попал мышкой по нужной кнопке, но и что она на самом деле «вдавилась» в монитор. Тем самым, обратная связь на лицо.
При всем при этом, остается очень много незаполненного пространства. Все верно. Следуя все тем же web2.0-ным наработкам, ничто не должно отвлекать пользователя от конкретной задачи. Только оконце с надписью «Хочу миллион» и кнопка «Получить!» Более того, теперь все больше сервисов предлагают посетителю самостоятельно изменять внешний вид интерфейса, и настраивать как ему удобнее и краше.
3. PNG прозрачность

Формат PNG становится общепризнанным стандартом, несмотря на то, что ИЕ-6 его жутко не любит. Красивые полупрозрачные фоны и плашки под блоки с текстом выглядят на сайтах стильно и несколько гламурно. Правда с удивлением узнала, что эта фишка пришла из глянцевых журналов. Я считала, что все как раз наоборот :)
Однако полупрозрачные фоны кроме внешней красивости могут нести и довольно полезную функцию. Они позволяют выделять значимые объекты, чтобы сфокусировать внимание пользователя. Например, так работает известный лайтбокс (lightbox).
4. Крупнокалиберный шрифт

Огромные шрифты продолжают победный марш по просторам веб дизайна. В большей степени пристрастием к ним грешат сами дизайнеры и дизайн-студии. Чем крупнее (читай — громче) сверкнешь, тем заметнее станешь. Размеры таких шрифтов часто превышают 36 пикселей, и во многих случаях применяются покупные и довольно дорогие наборы. Сам по себе шрифт в данном случае несет уже не информативную, а все более эстетическую нагрузку.
5. Замена шрифта

Шрифтов для веб дизайна превеликое множество. Но для представления текста как такового веб мастера вынуждены использовать только то, что стоит по умолчанию на большинстве пользовательских машин. Привычные всем и каждому Arial, Verdana или Georgia. Чтобы использовать что-то другое дизайнерам приходилось либо изображать текст картинкой, либо внедрять в сайт встроенные шрифты, что было совсем неудобно и муторно.
Теперь есть более продвинутый способ с использованием CSS, Flash и javascript. Называется он sIFR 2.0. Эта фишка позволяет как бы накладывать поверх обычного шрифта флэшевый клип с изображением того красивого шрифта, который и требуется представить.
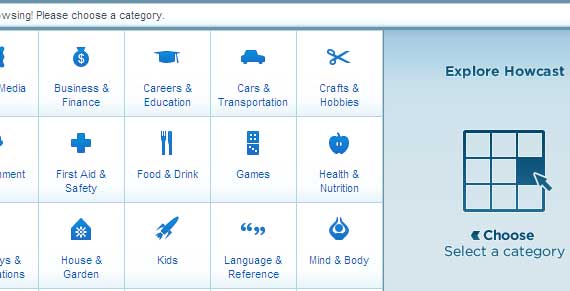
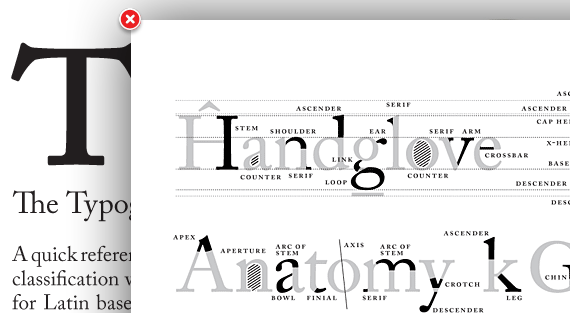
6. Лайтбокс (Lightbox)

Лайтбоксы по сути своей — второе поколение поп-апов. Они позволяют сосредоточить внимание пользователя на важной области сайта. Они всегда появляются только по желанию самого пользователя, и вызываются нажатием по соответствующей ссылке. Лайтбокс появляется как бы поверх основного содержимого сайта, затеняя все лишнее полупрозрачным фоном. На нем в обязательном порядке есть кнопка закрытия (Close).
7. Медиа блоки

Пользователи с широким каналом доступа и безлимитным трафиком могут позволить себе качать из сети что угодно и сколько угодно. Проектировщики не замедлили этим фактом воспользоваться, и теперь многие сайты выглядят не хуже, а то и покруче, любого консольного медиа-плеера.
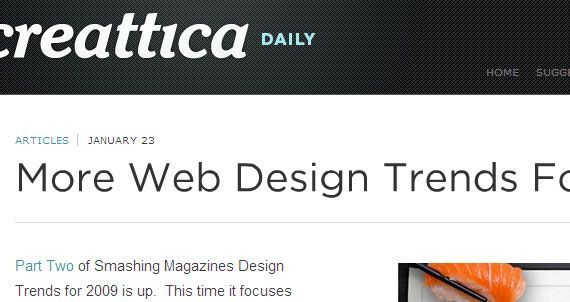
8. Выглядеть как журнал

Выглядеть как журнал, не меньше! Интересное развитие блогов, стремящихся быть похожими на настоящие журналы. В этом помогает четкая линейная разметка, часто в несколько столбцов, с массой фотографий и иллюстраций, а также стремительная эволюция доступных широкой публике шаблонов на системах создания сайтов. То есть, во многом используются традиционные методы печатной верстки (сетка).
9. Слайдшоу

Или по-другому — карусели. Метод представления изображений, «прокручивающихся» либо горизонтально, либо вертикально. Обычно с парой кнопок управления «влево – вправо» или «вверх – вниз». В результате экономится время при отыскании нужного снимка.
10. Вступительное слово

Не знаю почему авторы Смэшинга считают это тенденцией, но как по мне, так вступительное слово всегда являлось важнейшей частью любого сайта и вывешивалось на самом видном и кошерном месте. Хотя, наверное, имеется в виду дизайнерское решение данного блока. Тут да, простор для креатива просто необозримый. Между прочим, буржуйские дизайнеры не стесняются громко заявлять о своих талантах и умениях. Пусть даже зачастую это выглядит хвастовством, но иначе и не вырулишь из сонма себе подобных.
Это был вольный перевод статьи Web Design Trends For 2009 из журнала Smashing Magazine. Большее количество иллюстраций вы сможете найти непосредственно в авторской версии. Рекомендую. Там есть еще много чего интересного.
