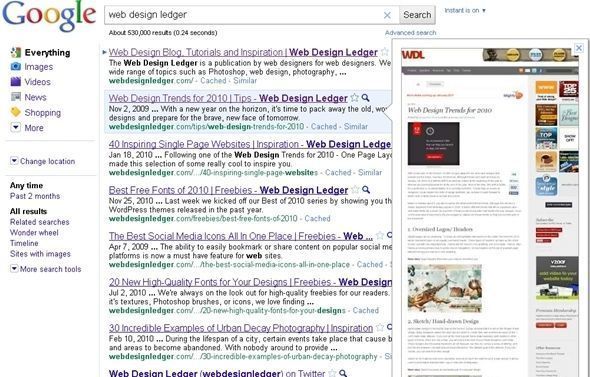
 На сайте webdesignledger.com опубликован пост Жаклин Томас (Jacqueline Thomas) «Web Design Trends in 2011». Представляю вам не дословный перевод, но выжимку самого интересного и полезного.
На сайте webdesignledger.com опубликован пост Жаклин Томас (Jacqueline Thomas) «Web Design Trends in 2011». Представляю вам не дословный перевод, но выжимку самого интересного и полезного.
Основная тенденция — уход от «красивостей» в сторону все большей функциональности и вовлечения посетителя в процесс. Дизайн призван не ослепить или заворожить, а предложить что-то интересное и полезное. И при этом быть по возможности простым, но не скучным. Во как!
1. Больше CSS3 и HTML5. Медленно, но верно отходим от Flash и все больше используем магию HTML5. Ну и CSS3, конечно же. Все больше предпочтения отдается возможностям CSS3 в плане оформления таких приятных штучек как закругления, тени, полупрозрачности и пр.
2. Простые цветовые схемы. Преимущественно монохромный дизайн. Красный, желтый, зеленый или синий — не суть важно. Важнее контрастно выделить главную часть — контент. Все остальное в приглушенных тонах. Чисто и просто.
3. Мобильность. Тут и к тетке, как говорится, не ходи. Если ваш сайт не готов вступить в мир мобильных устройств, то вы явно не готовы к 2011.
4. Параллакс эффект. Прикольная штуковина. Примеры: romancortes.com, spritely.net. Это чтобы стало понятно, о чем речь. В двух словах: придайте вашему сайту 3D глубину! CSS и jQuery вам в помощь.
5. Дизайн для тачскрина. Если ваша мышь здохнэ! Сладкая нирвана для ревнителей юзабилити: все можно и нужно потрогать и правильно порулить. Долгие годы дизайн не задумываясь творился под мышь. Теперь все по-другому. Мыши нет. Есть жидкий экран, который ко всему прочему можно повернуть и тем самым изменить ориентацию. Может даже лучше отказаться от вертикальной прокрутки в пользу горизонтальной, как это уже стало привычным на смартфонах?
6. Еще раз о глубине. Пятна от чашек с кофе и канцелярский бардак — это уже давно moveton. Объем должен не просто присутствовать, он должен быть интерактивным.
7. Большая фотография в качестве фона. Разумеется, в высоком разрешении и исключительно для подчеркивания тематики сайта. Не доминирует, не раздражает, все в меру, стильно и к месту.
8. Далась вам эта .com! Заиметь красивый домен в этой зоне становится все сложнее. Но на подходе масса новых и весьма занятных доменных зон вроде .me или .us. Не упустите свой шанс!
9. QR или реагируй быстрее! Штрих-код в виде марсианского иероглифа уже не редкость в печатных журналах, наружной рекламе, визитных карточках и пр. Способов применения уже немало: от пиара собственного сайта до отслеживания посетителей. В конце концов, сделайте его своим аватаром! Все больше пользы, нежели в опостылевшей физиономии доктора Хауса. Получить QR можно здесь.
10. Дизайн в миниатюре. Гугль сейчас предоставляет возможность применить специальный инструмент – лупу, которой можно быстро просмотреть миниатюрный вариант вашего сайта. И пусть разобрать там что-либо из текста практически невозможно. Однако «встречают по одежке» еще никто не отменял. Готов ли ваш сайт к этому? Если он сугубо на флэше, то вряд ли.

11. Лайфстрим или будьте живчиком. Актуально в большей степени для блогов, хотя и другим сайтам не помешает. Последние твиты, фото, потоковое видео, социальные статусы и прочее — все на виду. Сайт — не просто архив данных, пусть и свежих, но живое представление вас в сети.
Вот. Как-то так примерно :) Поживем — увидим!
Постовой: Нет вдохновения рисовать иконки? Посмотри здесь бесплатные иконки на любой вкус.
