
Уроки фотошоп. Иногда в оформлении сайта встречается очень красивый узорчатый фон, который однако не пестрит, но делает страницу более «богатой». Причем, чем тоньше рисунок и слабее контраст, тем лучше выглядит сайт. Фишка тут как раз в слабом контрасте между фоном подложки и самим узором. Подобных текстур, конечно же, можно найти в сети уже достаточно много. Но гораздо интереснее самостоятельно изготовить узор. Для этого вовсе не понадобятся какие-то дополнительные «шейпы» или кисточки. В Фотошопе их и так предостаточно.
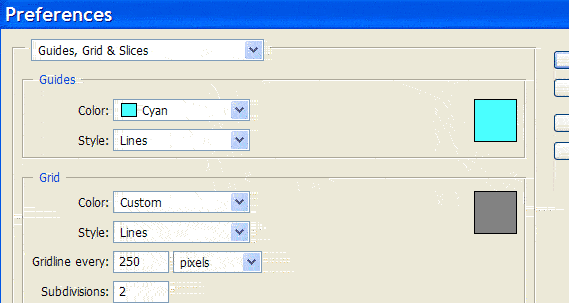
Для начала нам понадобится немного настроить Фотошоп. Зайдем в раздел Edit – Preference – Guides, Grid & Slices. Здесь нам нужно будет выставить настройки для Линеек. Gridline every — устанавливаем значение в 250 пикселей, Subdivisions — значение 2.

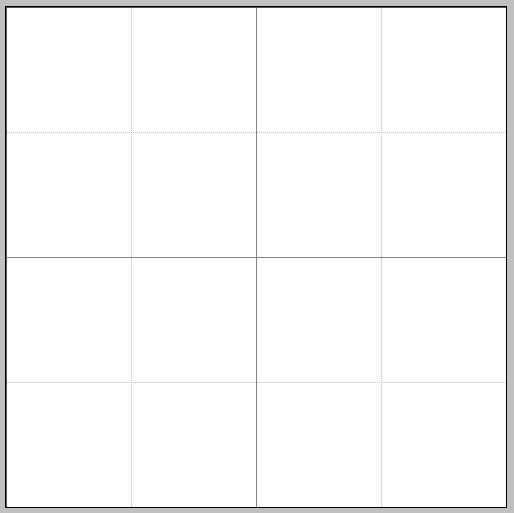
Теперь создадим новый документ с размерами 500х500 пикселей. Небольшое замечание: этот размер я выбрала для удобства. На самом деле лучше задать меньший размер, чтобы соответственно получить более мелкий масштаб узора. Например 100х100 — идеальный вариант.
Чтобы включить отображение линеек, нажмите Ctrl и ‘ (одинарная кавычка).

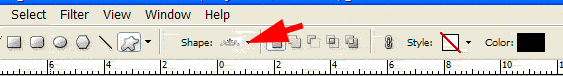
Теперь в панели инструментов выберем Custom Shape Tool, и в выпадающем списке «шейпов» вот такую загогулину:

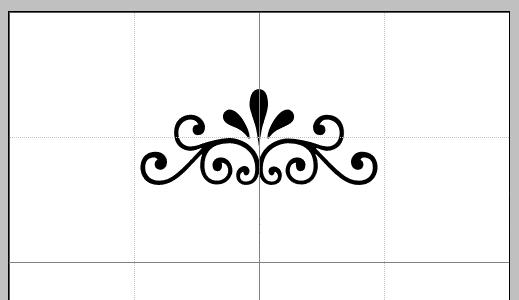
Создаем новый слой поверх фона, затем устанавливаем курсор в центр пересекающихся линий в верхней части рисунка (чтобы попасть точнее, можно увеличить масштаб изображения) и делаем такой хитрый трюк: зажимаем клавишу Shift, нажимаем левую кнопку мыши, зажимаем клавишу Alt и «вытягиваем» симметричное изображение шейпа точно из самой середки перекрестия.

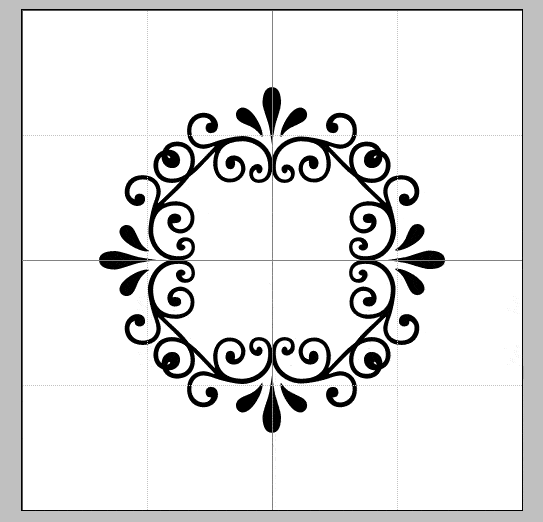
Теперь нам нужно скопировать слой с нарисованной формочкой три раза. Каждую копию при помощи инструментов Трансформации (Edit — Transform Path) — повороты на 90 и 180 градусов, и Перемещения (Move Tool) — разносим по другим узлам сетки. В результате получим вот такую фигуру:

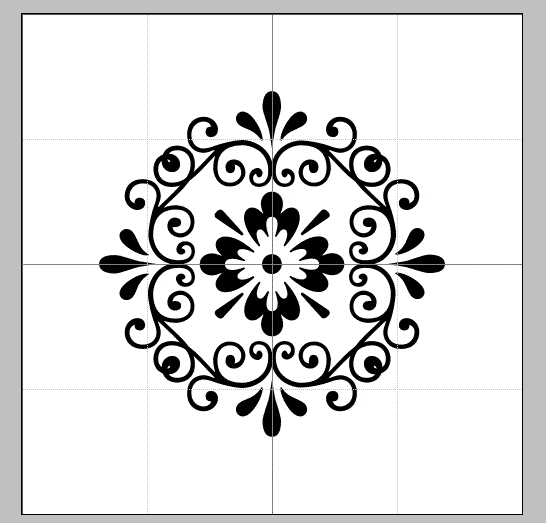
Добавляем новый слой, на котором рисуем центральную часть узора при помощи следующего «шейпа»

Действуем точно так же: устанавливаем курсор в самый центр рисунка, зажимаем поочередно клавишу Shift, левую кнопку мыши и клавишу Alt и «вытягиваем» фигуру из центра.

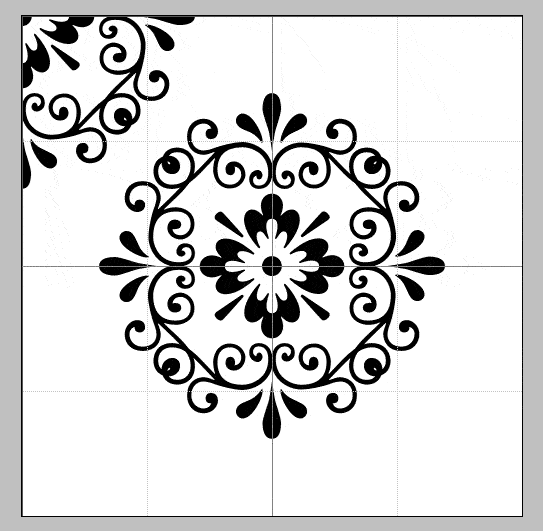
Теперь нам нужно объединить все фигуры в один узор. Но сначала выключим «глазик» основного фона. Он нам еще понадобится отдельно. Для объединения заходим в раздел Layer – Merge Visible. В результате должно остаться ровно два слоя: фон и узор. Переключимся на слой с узором. Затем инструментом Прямоугольное Выделение (Rectangular Marquee Tool) выделяем правый нижний квадрант рисунка. Копируем выделение в отдельный слой. Копию перемещаем в левый верхний квадрант.

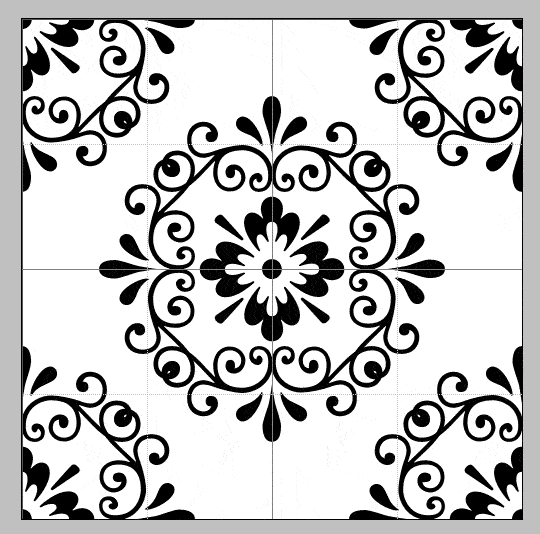
Точно так же поступаем и с остальными углами. Снова объединим все слои кроме фона.

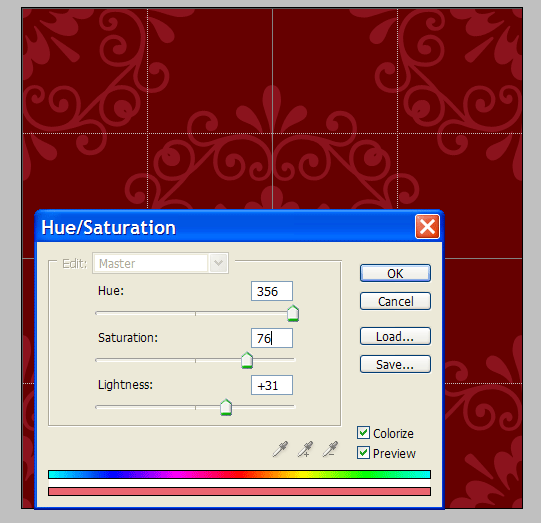
А теперь слой с фоном зальем темно-бордовым цветом #660000. Затем переключимся на слой с узором, зайдем в раздел Image – Adjustments – Hue/Saturation. Здесь сначала установим галочку в окошке Colorize, а затем выставим значения ползунков как на приведенном рисунке. Наш узор станет цветным и мало-контрастным по отношению к фону. Очень классно выглядит такой узор, когда фон темно серый, а узор чисто-черный.

Теперь уже объединяем фон с узором в один слой. Далее можно полученный рисунок сохранить как готовый фоновый паттерн. По умолчанию он будет размножен по всей странице сайта, если будет в листе стилей CSS указан как фоновый рисунок.
А можно из него же сделать Фотошоповский паттерн для заливки. Для этого достаточно зайти в раздел Edit – Define Pattern, задать ему имя и затем в других работах использовать как заполнение — инструмент Ведерко (Paint Bucket Tool) включенный в режиме Pattern.
