Уроки фотошоп. Вы еще не в Twitter-е? Тогда мы идем к вам! :) А тем, кто уже в теме, предлагаю попробовать нарисовать для собственного блога прикольную картинку твишки-птички. Это полезно как в плане совершенствования навыков владения инструментом Перо (Pen Tool) в программе Фотошоп, так и в деле придания своему блогу неповторимой черточки. Приступим!
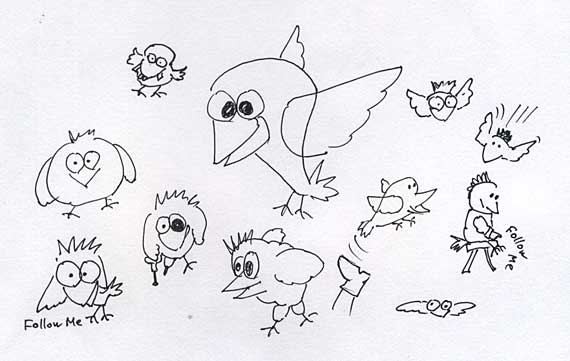
Прежде всего следует хотя бы в общих чертах набросать рисунок на обычном листке бумаги. Чтобы было от чего отталкиваться. Особыми художественными талантами при этом обладать вовсе не обязательно. Лучше нарисовать несколько различных образов, чтобы было из чего выбрать. У меня получилась вот такая стайка:

Теперь откроем Фотошоп и создадим новый документ с белым фоном. Почему не с прозрачным? Ведь иконку в конечном итоге желательно получить именно с прозрачным фоном, чтобы можно было прилепить куда угодно. Просто мне удобнее рисовать на белом фоне. Так лучше видно. А слой с фоном в конце работы можно просто выключить и сохранить рисунок в формате png.
Чтобы было удобнее работать, я просто отсканировала свой рисунок, открыла его в Фотошопе и вырезала нужную картинку. Затем я скопировала ее и перенесла в новый проект. Напомню, что быстро переключаться между открытыми проектами в Фотошоп можно при помощи клавиши Tab. Скопированную картинку я поместила на новом слое поверх основного фона.

Увеличим изображение в рабочей области, чтобы затем было проще попадать мышкой в нужные точки.

Теперь добавляем новый слой, выбираем инструмент Перо (Pen Tool) и начинаем постепенно и по частям обводить рисунок. Какие это части? Тушка, клюв, глаза, хвостик, крылья и лапки. Каждая часть обводится на отдельном слое и заранее выбранным цветом. Не беда, если цвет вы не угадали сразу. Его потом легко можно изменить, кликнув по соответствующей иконке на нужном слое. Но давайте все же по порядку.
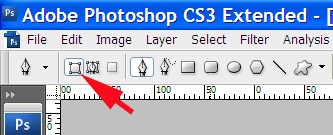
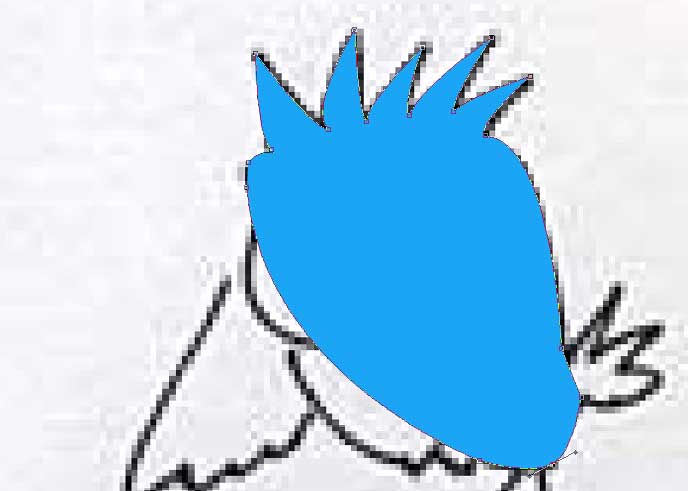
Сначала обведем Пером тушку зверя. Для этого выберем в палитре светло-голубой цвет. Например, #1ba5f5. В настройках Пера должна быть включена иконка Shape layers:

Обводку Пером делать очень просто: ставим якорные точки во всех углах рисунка. Пусть поначалу контур будет несколько угловатым. Потом мы поправим все изгибы как нам нужно. Не забывайте, что обводка Пером должна быть замкнутой. То есть, последняя точка-якорь должна быть соединена с первой.

Можно, конечно же, сразу Пером выводить нужную кривизну соединяющих якоря линий, но для этого требуется приличный опыт владения инструментом. Я поступаю проще: после того, как линия замкнута, я переключаюсь на инструмент Convert Point Tool (это такая наклонная «галочка» из той же обоймы, где лежит и само Перо):

Затем, кликнув левой клавишей мыши по любой якорной точке обводки и, удерживая клавишу нажатой, тянем в любую сторону и получаем пару «усиков», вытянувшихся их якорной точки.

Далее этими усиками можно регулировать кривизну линий по обе стороны выбранной якорной точки. Просто хватаемся за концы усиков тем же самым инструментом и тянем в нужную сторону, добиваясь нужной кривизны линии. Здесь главное — не спешить. Если вы случайно снова кликните данным инструментом по якорной точке, то усики исчезнут, а линия вернется в исходное состояние. Если же вам необходимо вернуться к какой-либо якорной точке и снова поправить кривизну линии при помощи усиков, то кликайте не по якорной точке, а по самой линии рядом с ней. Тогда усики снова появятся в текущем их положении.
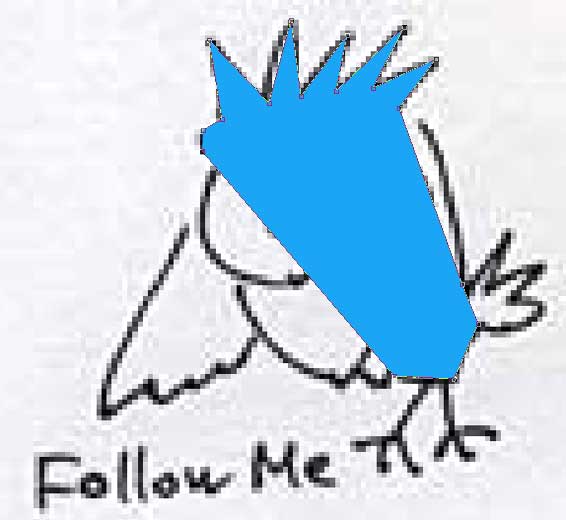
Таким образом, мы сделали обводку тушки на нашем рисунке:

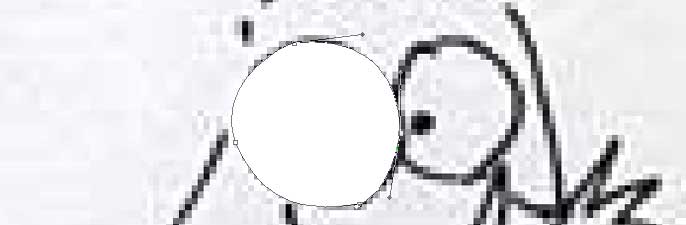
Теперь, чтобы обвести глаза, мы слой с обведенной тушкой на время выключим. Далее, добавим новый слой и на нем будем обводить Пером один глаз. Предварительно выберем в палитре белый цвет. Чтобы обвести окружность, достаточно поставить всего 4 якорные точки:

Добавим новый слой и обведем на нем второй глаз. И далее поступаем точно таким же образом со всеми деталями птички, подбирая для каждого элемента свой цвет. Небольшой хинт: общая картинка собирается подобно аппликации. Соответственно, каждый слой должен быть на своем месте. Глаза птички не могут находиться позади слоя с тушкой, так как их тогда будет не видно. Однако же это свойство помогает скрыть ненужные детали и накладывать слои один поверх другого без точной выверки границ.
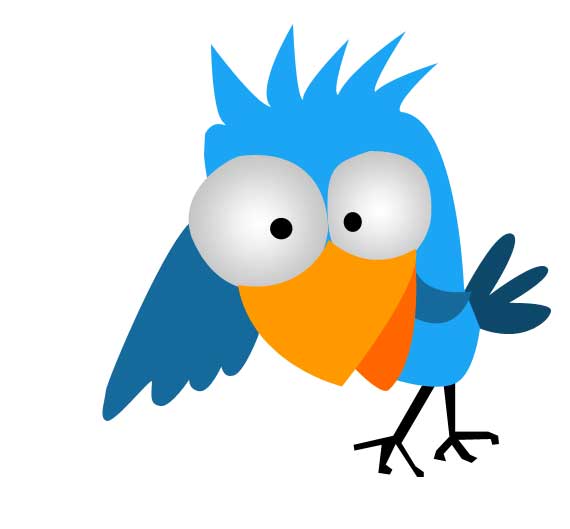
В итоге получаем уже что-то более или менее похожее на птицу:

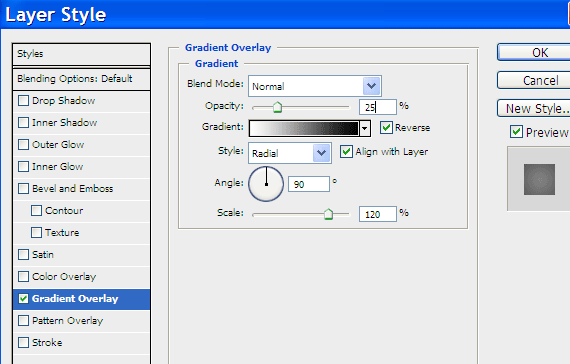
Теперь слой с наброском можно уже выключить. Птичка, прямо скажем, получилась никакая. Потому что плоская. Нужно добавить ей немного объема. Для начала займемся глазами. Переключаемся на слой с белком одного глаза, затем кликаем по иконке fx и в выпадающем меню выбираем Gradient Overlay. Настройки градиента должны быть следующие:

Так мы придадим объем глазу, оттенив белок и сделав его словно бы выпуклым. Чтобы не повторять процедуру для второго глаза, просто кликаем по слову Effects у слоя первого глаза правой клавишей мышки, выбираем в выпавшем меню пункт Copy Layer Style, затем кликаем опять же правой клавишей по слою со вторым глазом и в выпавшем меню выбираем пункт Paste Layer Style. Получаем парочку выпуклых птичьих глаз:

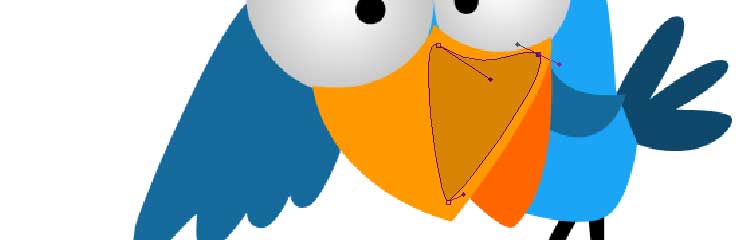
Тени также можно рисовать, накладывая поверх существующих деталей птицы новые слои, нарисованные все тем же пером, но уже более темного цвета. Например, выделим так теневую сторону клюва:

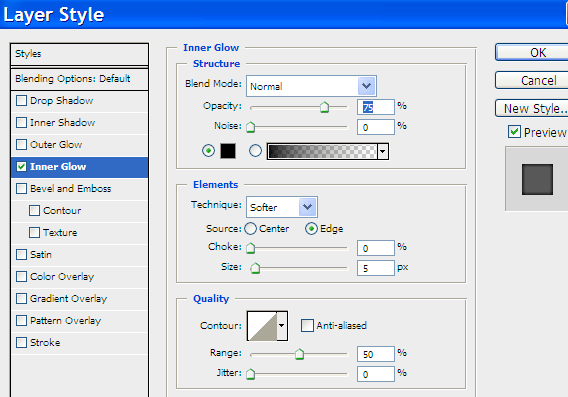
И далее таким же образом нарисуем тени для крыльев, хвостика и самой тушки. Чтобы еще более подчеркнуть объем, добавим к слоям с тушкой и глазами следующий эффект слоя (кликаем по иконке fx внизу панели слоев):

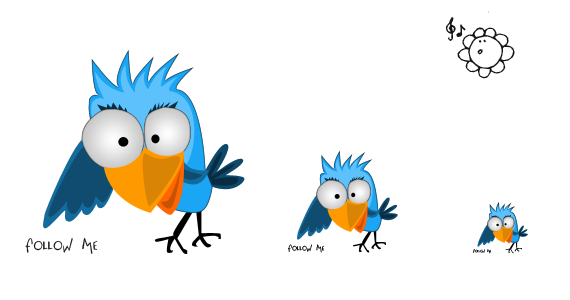
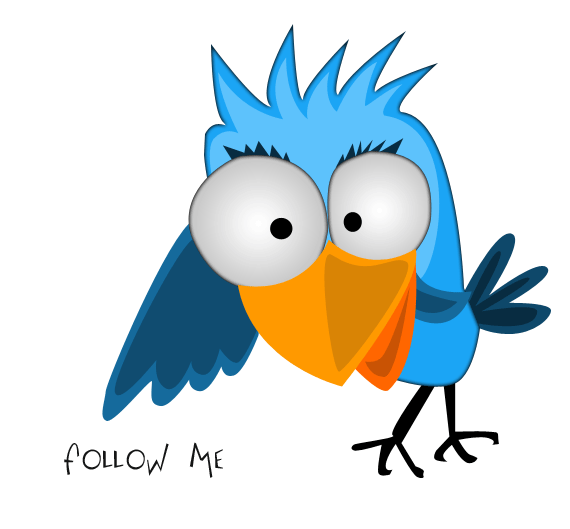
Остается только лишь добавить надпись Follow Me, на которую птичка указывает крылом. Выбираем что-нибудь из прикольных рукописных шрифтов. Например, Big Fish Ensemble (ZIP файл). Получаем вот такую симпатичную иконку:

Так как рисовали мы все в векторе (а вы не знали?!? :) ), то можем смело изменять размеры общего изображения и сохранять затем какие нам необходимо иконки в формате png. Только не забудьте прежде сохранить сам проект в фотошоповском формате psd. Мало ли. Всегда еще может потом пригодиться.
Исходник урока в формате PSD можно скачать здесь.
Уроки фотошоп.